Shopify Setup
To build a landing page or storefront connected to Shopify with Frontend you will need to obtain your Shopify storefront credentials. Follow this quick guide to learn how:
1. Start a New Shopify Project
Section titled “1. Start a New Shopify Project”Select the Shopify Storefront tab when starting a new project from the homepage or the /projects page. You will need to enter form fields for your:
- Your Shopify domain in the format
my-store.myshopify.com. - A Shopify API Storefront Access token
Install the Shopify Headless App
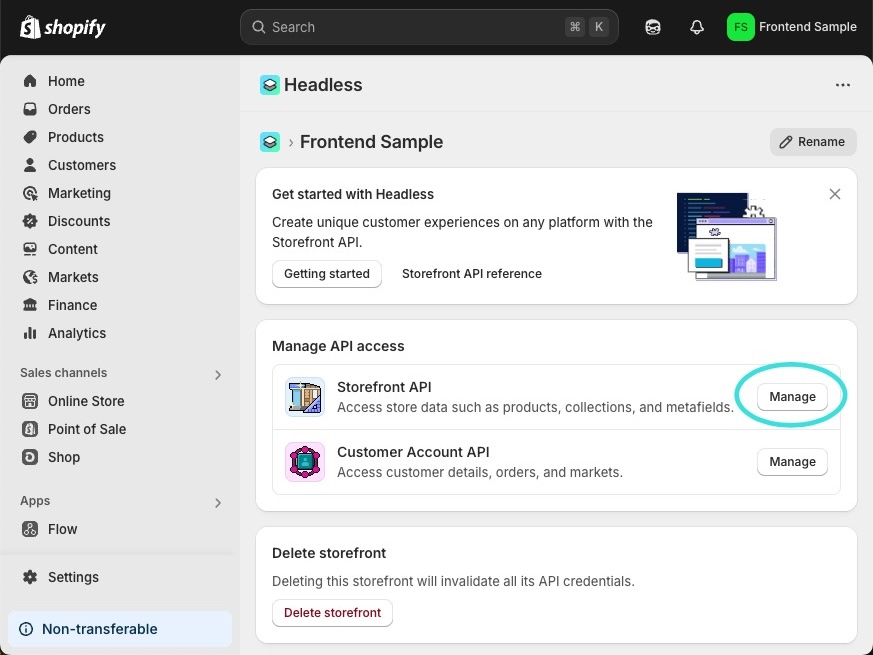
Section titled “Install the Shopify Headless App”To generate your storefront access token, install the Headless app and follow these steps:
-
Install the Shopify Headless App

-
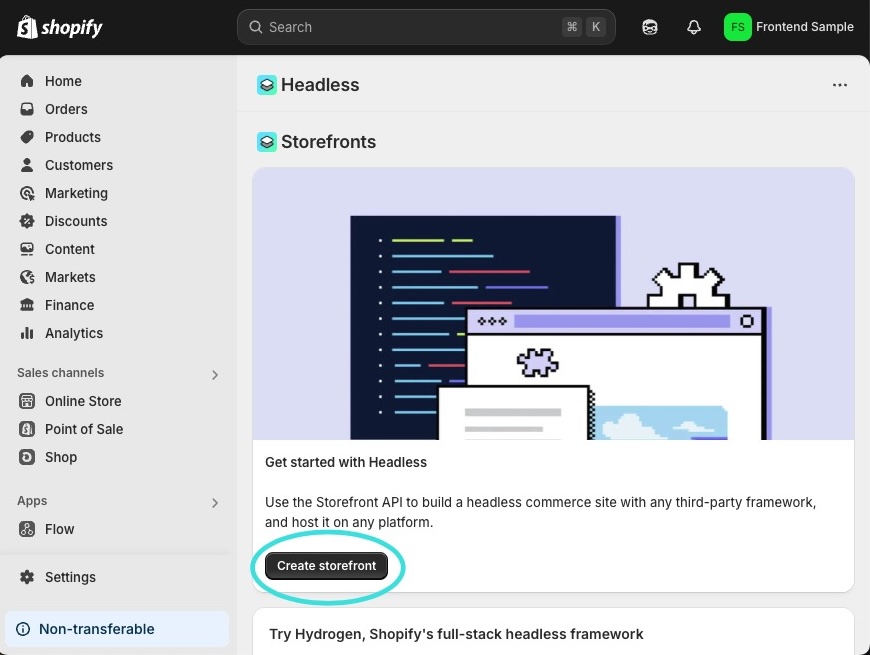
Click Create Storefront. You can name this storefront anything you prefer.

-
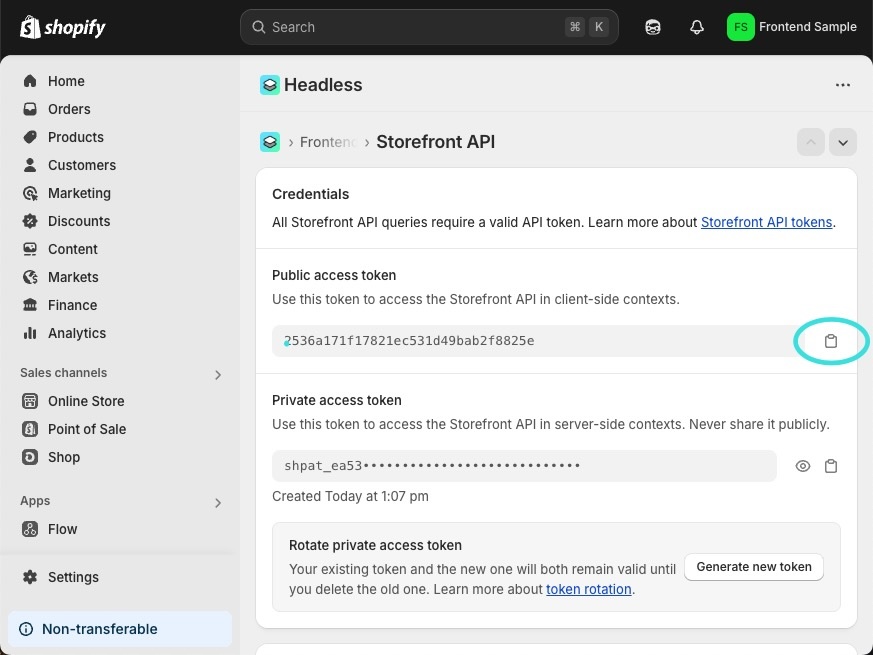
Copy the Public access token which is also known as your Shopify Storefront API Access Token. This is a public token that provides access to your storefront, including products and collections.

If you need to modify any data that the token can access, you can also do so on this page. This token is primarily used to access your published products, collections, and cart.
3. Create Your Project
Section titled “3. Create Your Project”Once you have your credentials, continue with the project creation process. This will set up a base template with your Shopify storefront already connected.
Note: If you see any GraphQL-related errors, double-check your Shopify domain name and Storefront Access Token.
4. Start Building
Section titled “4. Start Building”You can now start prompting to build custom experiences using your Shopify products and collections.